In this tutorial I will show you how to create a vertical 3D carousel with the help of ActionScript 3! We will determine the rotation speed according to mouse movement.
Setting up the environment
1. Create a new Flash document of size 550×400.
2. Draw a rectangle with rounded corners. I made the rectangle 158×35 pixels. I used a white stroke and for the fill #0F7E88.

3. Convert the rectangle to a movie clip named “Menu Item”. Set the registration point to the center.
4. Inside the Menu Item movie clip, create a dynamic text field. Make it wide enough and type some text in it.

5. Give the text field an instance name of “menuItemText“.
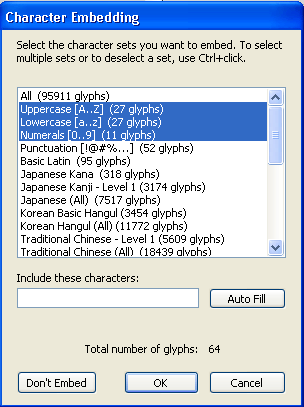
6. Embed the following fonts.

7. No go back to the main timeline and remove the Menu Item movie clip from the stage.
8. Linkage the Menu Item movie clip to a class named “MenuItem”.
Moving to ActionScript 3
9. In the first frame of your Flash movie type the following.
//The total number of menu items
const NUMBER_OF_ITEMS:uint = 20;
//This array will contain all the menu items
var menuItems:Array = new Array();
//Set the focal length
var focalLength:Number = 350;
//Set the vanishing point
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//We calculate the angleSpeed in the ENTER_FRAME listener
var angleSpeed:Number = 0;
//Radius of the circle
var radius:Number = 128;
//Calculate the angle difference between the menu items (in radians)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
//This loop creates and positions the carousel items
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Create a new menu item
var menuItem:MenuItem = new MenuItem();
//Calculate the starting angle for the menu item
var startingAngle:Number = angleDifference * i;
//Set a "currentAngle" attribute for the menu item
menuItem.currentAngle = startingAngle;
//Position the menu item
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//Calculate the scale ratio for the menu item (the further the item -> the smaller the scale ratio)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Scale the menu item according to the scale ratio
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//Position the menu item to the stage (from 3D to 2D coordinates)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//Assign an initial alpha
menuItem.alpha = 0.3;
//Add a text to the menu item
menuItem.menuItemText.text = "Menu item " + i;
//We don't want the text field to catch mouse events
menuItem.mouseChildren = false;
//Assign MOUSE_OVER, MOUSE_OUT and CLICK listeners for the menu item
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//Add the menu item to the menu items array
menuItems.push(menuItem);
//Add the menu item to the stage
addChild(menuItem);
}
//Add an ENTER_FRAME listener for the animation
addEventListener(Event.ENTER_FRAME, moveCarousel);
//This function is called in each frame
function moveCarousel(e:Event):void {
//Calculate the angle speed according to mouseY position
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//Loop through the menu items
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Store the menu item to a local variable
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//Update the current angle of the item
menuItem.currentAngle += angleSpeed;
//Calculate a scale ratio
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Scale the item according to the scale ratio
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//Set new 3D coordinates
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//Update the item's coordinates.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//Call the function that sorts the items so they overlap each other correctly
sortZ();
}
//This function sorts the items so they overlap each other correctly
function sortZ():void {
//Sort the array so that the item which has the highest
//z position (= furthest away) is first in the array
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//Set new child indexes for the images
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//This function is called when a mouse is over an item
function mouseOverItem(e:Event):void {
//Change the alpha to 1
e.target.alpha=1;
}
//This function is called when a mouse is out of an item
function mouseOutItem(e:Event):void {
//Change the alpha to 1
e.target.alpha=0.3;
}
//This function is called when an item is clicked
function itemClicked(e:Event):void {
trace("Item clicked! Add your own logic here.");
}
10. You are done, test your movie! I hope you enjoyed this ActionScript 3 tutorial …
No comments:
Post a Comment